ReactJS это библиотека Javascript, используемая для быстрого создания интерактивных пользовательских интерфейсов. На момент написания статьи это самая популярная библиотека JavaScript для разработки. React превосходит своих конкурентов таких как Angular и Vue JS по функциональности и популярности.
ReactJS был разработан компанией Facebook в 2011 году и очень быстро обрел свою популярность из-за его гибкости и простоты. Что и сделало React востребованным при разработке мобильных и веб-приложений. Его использую такие гиганты как Facebook , Instagram , Netflix , Airbnb и Twitter. Так же используют React и более 90 000 сайтов в сети интернет.
В этой статье вы узнаете, как установить ReactJS на Ubuntu 20.04 и Ubuntu 18.04.
Шаг 1: Установка NPM в Ubuntu
Мы начинаем установку React JS с установки npm – это сокращение от node package manager. Первое node package manager это инструмент командной строки, используемый для взаимодействия с пакетами Javascript, который позволяет пользователям устанавливать, обновлять и управлять инструментами и библиотеками Javascript.
Второе NPM это онлайн реестр программного обеспечения с открытым исходным кодом, в котором содержится более 800 000 Node.JS. Npm бесплатен и вы можете легко загружать программные приложения, которые находятся в открытом доступе.
Чтобы установить npm на Ubuntu Linux, войдите на свой сервер как пользователь sudo и вызовите следующую команду:
$ sudo apt install npm
После завершения установки вы можете проверить версию установленного npm с помощью команды:
$ npm version
Терминал ответит:
6.14.4
Последняя версия на момент написания этой статьи 6.14.4, как написано в выходных данных.
Во время установки npm также устанавливается и node.js, вы можете проверить версию с помощью команды:
$ node version
Терминал ответит:
v10.16.0
Шаг 2: Установка утилиты create-react-app
create-react-app это утилита которая позволяет настроить все инструменты, необходимые для создания приложения React. Это экономит вам много времени устанавливая все с нуля.
Чтобы установить инструмент, выполните следующую команду npm:
$ sudo npm -g install create-react-app
Эта команда установит Create React App Tool
После установки вы можете проверить версию программы, введя команду в терминале:
$ create-react-app version
Терминал ответит:
4.0.1
Шаг 3: Создайте И Запустите Свое Первое Приложение в React
После того как нам удало установить React, пришло время создать приложение в ReactJS. Скажу честно, дело это довольно простое. Сейчас мы расскажем как создать React приложение под названием setiwik-app. Делается это следующим образом.
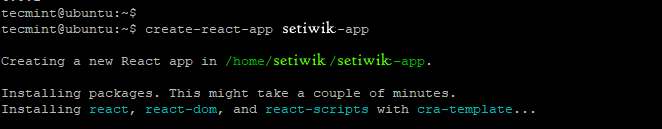
$ create-react-app setiwik-app
Это займет примерно 5 минут, чтобы установить все пакеты, библиотеки и инструменты, необходимые приложению. Вам потребуется немного терпения.

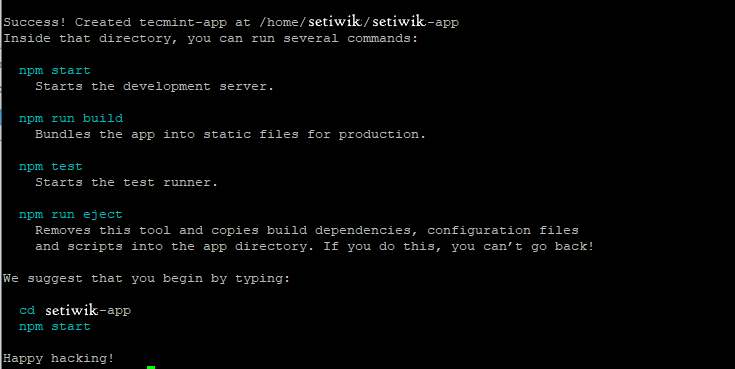
Если создание приложения прошло успешно, вы получите уведомление ниже с указанием основных команд, которые вы можете запустить, чтобы начать управлять приложением.

Чтобы запустить приложение, перейдите в каталог приложений
$ cd setiwik-app
Затем выполните команду:
$ npm start
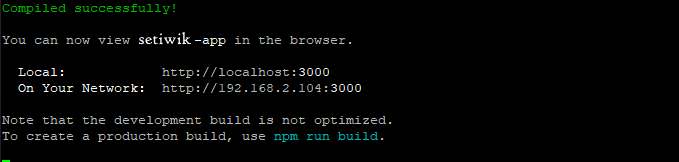
В конечном итоге вы получите вывод ниже, показывающий вам, как получить доступ к приложению в браузере.

Запустите браузер и введите IP адрес вашего сервера
http://server-ip:3000

Это показывает, что приложение React по умолчанию запущено и работает.
Вот и все, в этом руководстве мы успешно установили React JS и создали приложение в React.